Embedded Editing
The PandaDoc Embedded Editor allows you to edit PandaDoc Documents & PandaDoc Templates without leaving your application.
Useful Links
RequirementsThe end user's browser must support the
Windows API: postMessage. Check Browsers support.
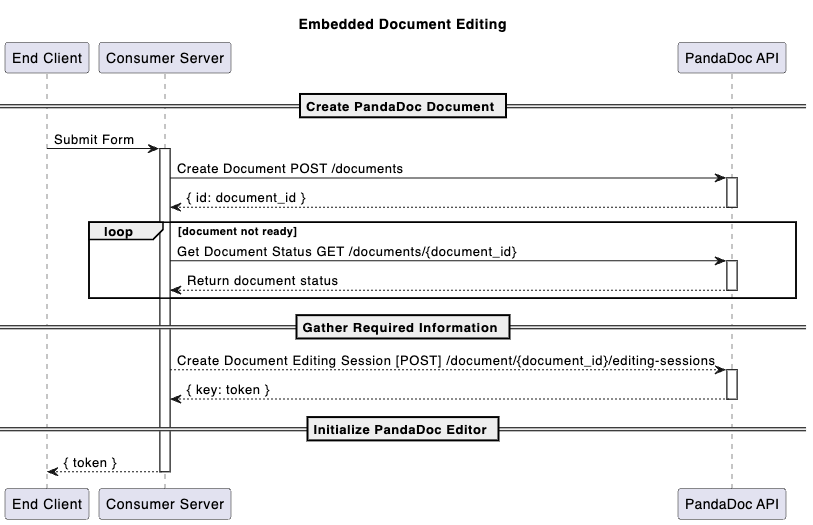
Document Embedded Editing UML flow diagram

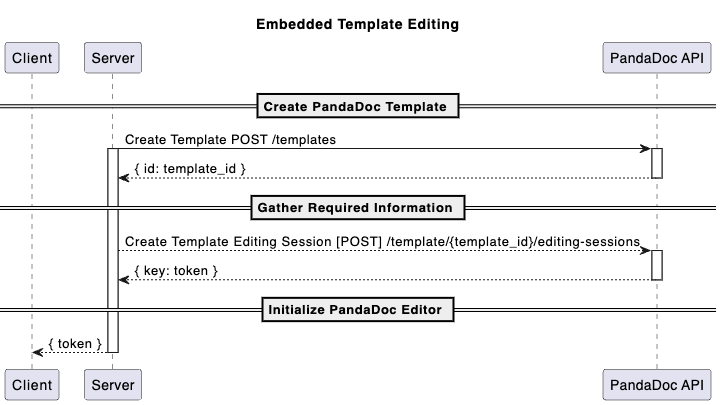
Template Embedded Editing UML flow diagram

Implementation
You can embed the PandaDoc Editor in your application by following the steps below.
Step 1: Obtain the editing session key (E-Token)
Use the following API endpoint to get the editing session token (aka E-Token)
Create Template Editing Session
Create Document Editing Session
Editing session token is supposed to be a short-living.
Step 2: Initialize the Editor
PandaDoc Embedded Editor is available as an npm package. Read more
First, install the package:
yarn add pandadoc-editorAfter that, you can use it in your project:
import { Editor } from "pandadoc-editor";Then, you need to initialize the editor.
const editor = new Editor(
"editor-container",
{
fieldPlacementOnly: false, // Enable Blocks
token: "", // E-Token obtained from /edition-sessions endpoint
// Token is not required during initialization
}
);After initializing the editor, you should call open method to open the editor:
editor.open({
token: "E-Token"
});Editor should load with the document or template.
Control Visible Fields
You can control the visibility of fields in the Editor using the 'fields' parameter.
Fields can be set as part of the Editor configuration, so you don't need to configure them for each open call.
editor.open({
fieldsPlacementOnly: false,
fields: {
"signature": { visible: false },
"stamp": { visible: false },
"payment_details": { visible: false },
},
});The 'fields' parameter is a map allowing to define visibility for each type of fields.
See the details for the full list of fields:
Default field configuration
If you don't provide a field configuration, the default configuration or the configuration that was passed during Editor initialization will be used.
All fields are visible by default.
const defaultFieldConfig = {
"checkbox": { visible: true },
"dropdown": { visible: true },
"date": { visible: true },
"signature": { visible: true },
"stamp": { visible: true },
"initials": { visible: true },
"payment_details": { visible: true },
"collect_file": { visible: true },
"radio_buttons": { visible: true },
};Control Visible Blocks
Blocks are element that could be added to the document. You can control the visibility of blocks in the Editor using the 'blocks' parameter.
Blocks can be set as part of the Editor configuration if you don't need to configure them for each open call.
editor.open({
fieldsPlacementOnly: false,
documentId: "", // Document id
blocks: {
"pricingTable": { visible: true },
"page-break": { visible: true },
"quote": { visible: true },
}
});The 'blocks' parameter is an object where the keys are the types of blocks you want to control, and the values are objects with a 'visible' property that determines whether the block is visible.
See the details for the full list of blocks:
Default block configuration
If you don't provide a block configuration, the default configuration or the configuration that was passed during Editor initialization will be used.
All blocks are hidden by default. Pass fieldsPlacementOnly: false to show all blocks.
const defaultBlockConfig = {
"text": { visible: false },
"image": { visible: false },
"video": { visible: false },
"table": { visible: false },
"pricingTable": { visible: false },
"page-break": { visible: false },
"tableOfContents": { visible: false },
"placeholder": { visible: false },
"quote": { visible: false },
};Updated about 2 months ago
