Embedded Signing
Integrate PandaDoc document signing directly into your website or application, allowing customers to sign documents in a seamlessly integrated experience.
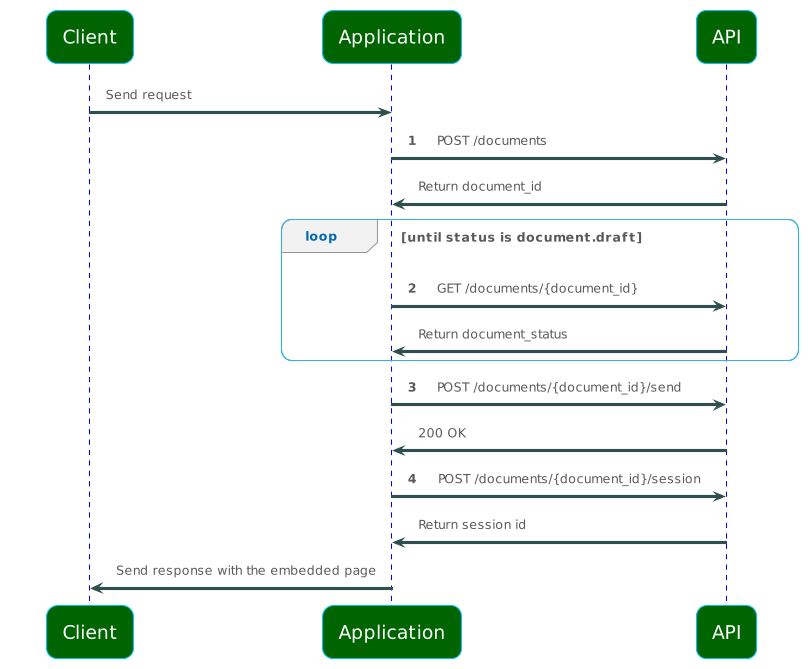
1. Create a Document and Get a Session ID
Follow these steps to generate a session ID:
-
Create a Document: Use a template or a PDF to create a document.
- Endpoint:
POST https://api.pandadoc.com/public/v1/documents - Retrieve
idfrom the response (document_idin further requests).
- Endpoint:
-
Ensure Document Readiness: Since document creation is asynchronous, confirm the document is ready for embedding.
- Preferred Method: Wait for the
document_state_changedevent webhook withdocument.draftstatus. - Alternative: Use
document_idto check Document Status until the status isdocument.draft. - Endpoint:
GET https://api.pandadoc.com/public/v1/documents/{document_id}
- Preferred Method: Wait for the
-
Send the Document: Change the document's status to Sent without notifying the recipients.
- Endpoint:
POST https://api.pandadoc.com/public/v1/documents/{document_id}/send - Use the parameter
silent: true, It disables notifications.
- Endpoint:
-
Create a Document Session: Generate a session for the recipient to view and sign the document.
- Endpoint:
POST https://api.pandadoc.com/public/v1/documents/{document_id}/session - Use the
idfrom the response to create a session.
- Endpoint:

2. Embed Document Signing
Use the pandadoc-signing library to embed document signing. This library provides a simple, type-safe way to embed document signing with region support.
import { Signing } from "pandadoc-signing";
const signing = new Signing(
"signing-container",
{
sessionId: "your-session-id-here",
width: 800,
height: 600,
},
{
region: "com", // Optional: 'com' or 'eu'
}
);
await signing.open();
Legacy Manual ApproachIf you have an existing integration using HTML iframes and JavaScript event listeners, see the Legacy Manual Approach documentation for reference.
3. Track Embedded Signing Events (Optional)
To handle custom application events based on viewer activity, use the signing instance's event methods. The library provides events such as document.loaded, document.completed, and document.exception.
For complete API documentation including event handlers, payload structures, and all available methods, see Signing Session Embed.
By following these steps, you can seamlessly integrate PandaDoc document signing into your application, enhancing the user experience by allowing direct document interaction.
Important Considerations
Signer's identity
It is your responsibility to ensure the identity of any user who views a document within the signing session. Some use cases legally required to have some type of Identity Verification enabled.
Redirect Configuration
Note that the recipient's redirect settings do not apply to embedded signing sessions. Instead, use the document.completed event to handle redirection.
Useful Links
Updated about 2 months ago
