Embedded Sending
Read latest version of Embedded Sending
When you integrate with the PandaDoc API, you can embed a document directly on your website or in your app. This allows your users to sign or edit a document without leaving your platform.
The Embedded Sending use case offers a middle ground between a full document editor and a signing experience by providing interactive field placement. This is especially useful in the following scenarios:
- You have a PDF generated elsewhere.
- You want to prevent customers from modifying document content while still allowing them to place and adjust fields and edit recipients data.
Useful links
Customer view
For a customer on your website, the flow is as follows:
- Upload a PDF using a button.
- Drag and drop document fields onto the PDF content. Assign these fields to recipients.
- Send the resulting PandaDoc document out for signing using one of these methods:
- Send via email
- Create a signing link
- Create a session ID for Embedded Signing
- Enable in-person signing
- Optionally, save the field configuration to use the exact same placement on future document uploads.
Implementation
We have created a simplified version of the document editor for embedding into your web application. It is distributed as a JavaScript file that loads an iframe containing the editor. To render a document for field placement, you only need to call a JavaScript function with the following parameters:
documentIdtokenworkspace_idorganization_id
To obtain workspace_id and organization_id, follow these steps:
- Open the app.pandadoc.com page in your browser.
- Open the Developer tools.
- In the console, execute the following code:
- For
organization_id:global_config.organization - For
workspace_id:global_config.workspace
- For
Alternatively, you can get the workspace_id from the List Workspaces endpoint.
The token parameter should be a Bearer token of the user.
For testing purposes, you may obtain the token from the global_config.token.
For production use, you must generate tokens using the dedicated API endpoint (POST public/v1/members/{member_id}/token).
This endpoint is available upon request and disabled by default
Embedded Sending demo
The video below shows a demo application we've built to showcase the embedded sending flow:
-
The bottom half of the screen is our embedded editor, that is, the JavaScript snippet mentioned earlier. You pass a
DocumentIdto it dynamically after the document is created. You are then able to place fields on top of the document and assign a recipient to each of the fields. -
The top part of the screen is an example application that is just one option of how you can plug the embedded editor into your workflow, leveraging the existing PandaDoc API. Here's what our customers typically implement:
- "Upload a PDF" button
- Document lister to display a list of documents
- Defining recipients before creating a document to use recipient data in the document created from a PDF
- Optionally, get fields configuration from the document and apply it to another document. Learn more about this functionality: Replicate fields placement .
See our suggestions for the optimal use case flow below.
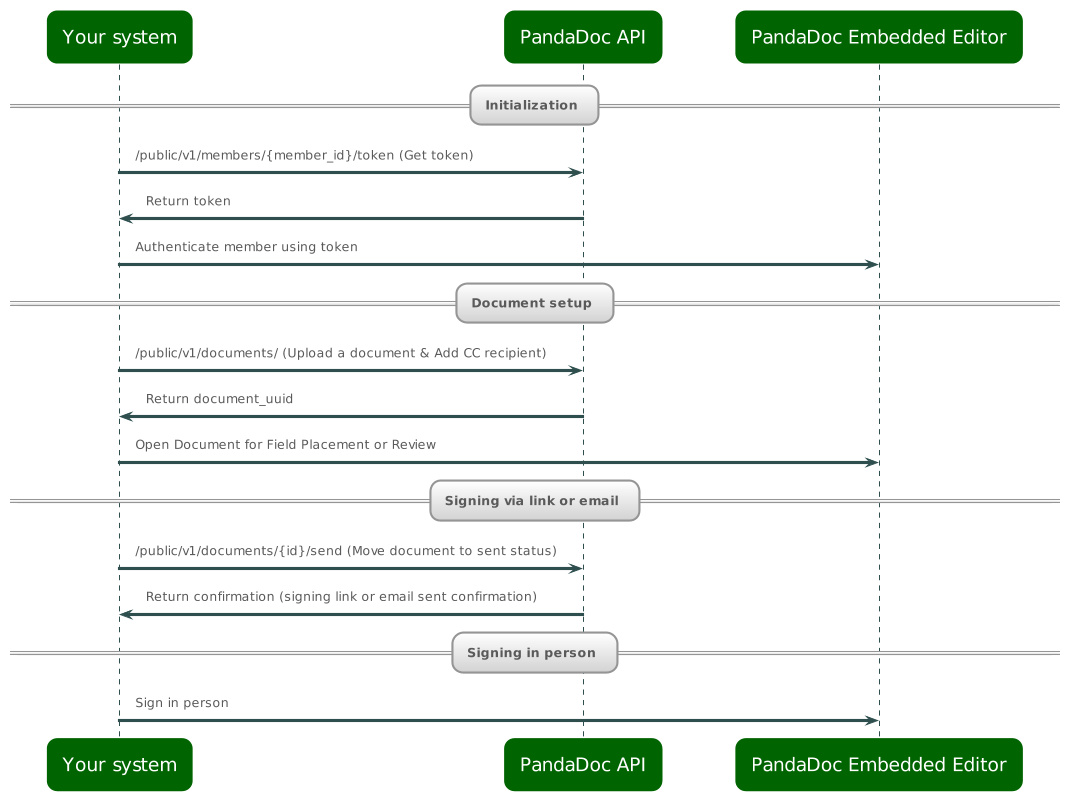
Reference architecture
User preparation flow
- Call Create User to provision a new user. Store user's email and user_id in your system to authenticate the user each time you need to create an embedding session.
- Get user membership_id from the Member Details response.
Main flow

Requirements
The end user's browser must support the postMessage feature. Most of the modern browsers do support postMessage.
Getting started
<!DOCTYPE html>
<html>
<body>
<!-- 1. The PandaDoc editor <iframe> replaces this <div> tag. -->
<div id="editor"></div>
<script>
// 2. Creates a new script tag and loads the IFrame Editor API code asynchronously.
const tag = document.createElement("script");
tag.src =
"https://static.prod.pandadoc-static.com/prod/es/iframe-editor-api.js";
const firstScriptTag = document.getElementsByTagName("script")[0];
firstScriptTag.parentNode.insertBefore(tag, firstScriptTag);
// 3. This function creates a PandaDoc editor <iframe> after the API initialized.
let editor;
function onPandaDocEditorIframeAPIReady() {
editor = new PD.Editor("editor", {
documentId: "", // Document id
token: "", // Bearer token
workspaceId: "", // Workspace id
organizationId: "", // Organization id,
fieldPlacementOnly: false, //passing true disables blocks and leaves only fillable fields
});
}
</script>
</body>
</html>Description of the example:
- Create a placeholder for the PandaDoc editor: Begin by creating a
<div>element with the editoridattribute. Thisdivelement serves as a placeholder to insert the PandaDoc editor iframe. The IFrame Editor API will replace this<div>tag with an<iframe>tag containing the editor. - Load the IFrame Editor API: Create a new
<script>tag to load the IFrame Editor API code asynchronously. This script tag is inserted before the first existing script tag in the document. Asynchronous loading ensures that the rest of your page continues to load while the API is being fetched. - Initialize the PandaDoc editor: After the API is fully loaded and initialized, create a new PandaDoc editor iframe. This initialization occurs inside the
onPandaDocEditorIframeAPIReadyfunction, which serves as a callback. The editor is created using theidof the placeholderdivand a configuration object. The configuration object includes these parameters:document_id: Unique identifier for the document to be editedtoken: Bearer token for authenticationworkspace_id: Identifier for the specific workspaceorganization_id: Identifier for the organization
Replicate fields placement
Suppose you already have document templatization in a different tool, and all documents that come to you in a PDF format have slightly different wording but require fields to be placed on exactly the same coordinates. You don't want to place fields manually in the editor every time. What you want to do is to place fields once and then save this layout as a configuration of fields corresponding to a template. You effectively have two layers:
- A layer of fields that you place on top of it
If you save a fields layout separately, you can place it on top of a different PDF as many times as you want. Our customers usually provide a functionality in their application that saves a fields layer as a template that their clients can then reuse. You can also provide a functionality to store several fields templates corresponding to different types of commonly used documents.
Here are the endpoints you can use to develop this functionality:
- List Document Fields to get fields configuration.
- Create Document Fields to apply fields configuration to a document.
Updated 3 months ago
