JavaScript Template Embed (Classic Editor only)
We are deprecating this flow
Creating Classic Editor documents from embedded templates is already unavailable to some users and will soon be deprecated for everyone. We suggest embedding a document or a form instead.
If you've read through the comparisons here and believe embedding a PandaDoc template via embed.js is best, let's get it done!
| Script | Example Code |
|---|---|
embed.js | html <script src="https://s3.amazonaws.com/pd-web/embed/embed.js" async></script> |
PandaDoc templates can be embedded to give your users access to a common template. The template can have blank or pre-populated fields and copies over to a new document upon each completion. This is useful for sharing a document to complete with a larger audience of users.
Embedded Template Requirements
- The template must be created via upload within your PandaDoc application.
- The template for embedding must have one Role and you cannot use more than one Role.
- Enable template embedding for your PandaDoc account. The template embed feature can be enabled in the Add-on Store.
You can find more information on how to set up the template for embedding in our Help Center.

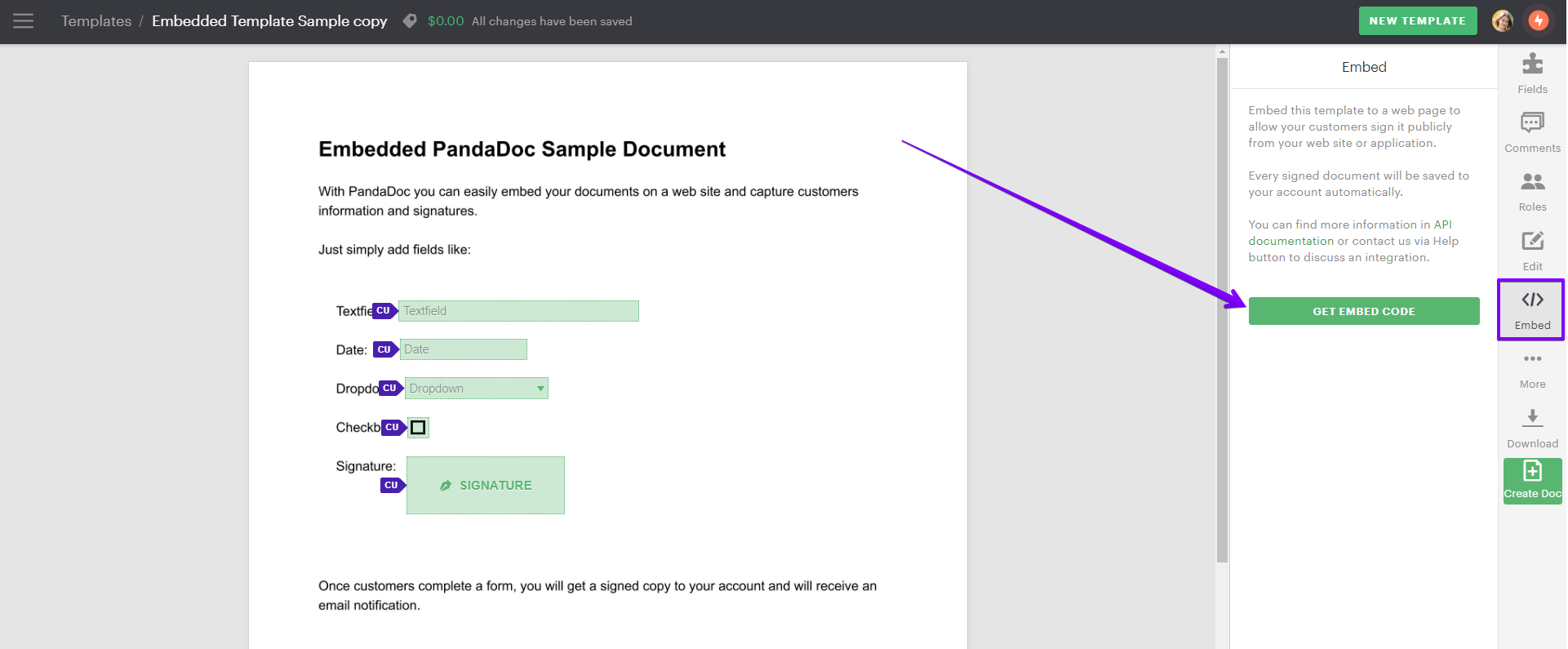
When template embedding is enabled, the Embed button will be available on the right panel.
Template Embed View
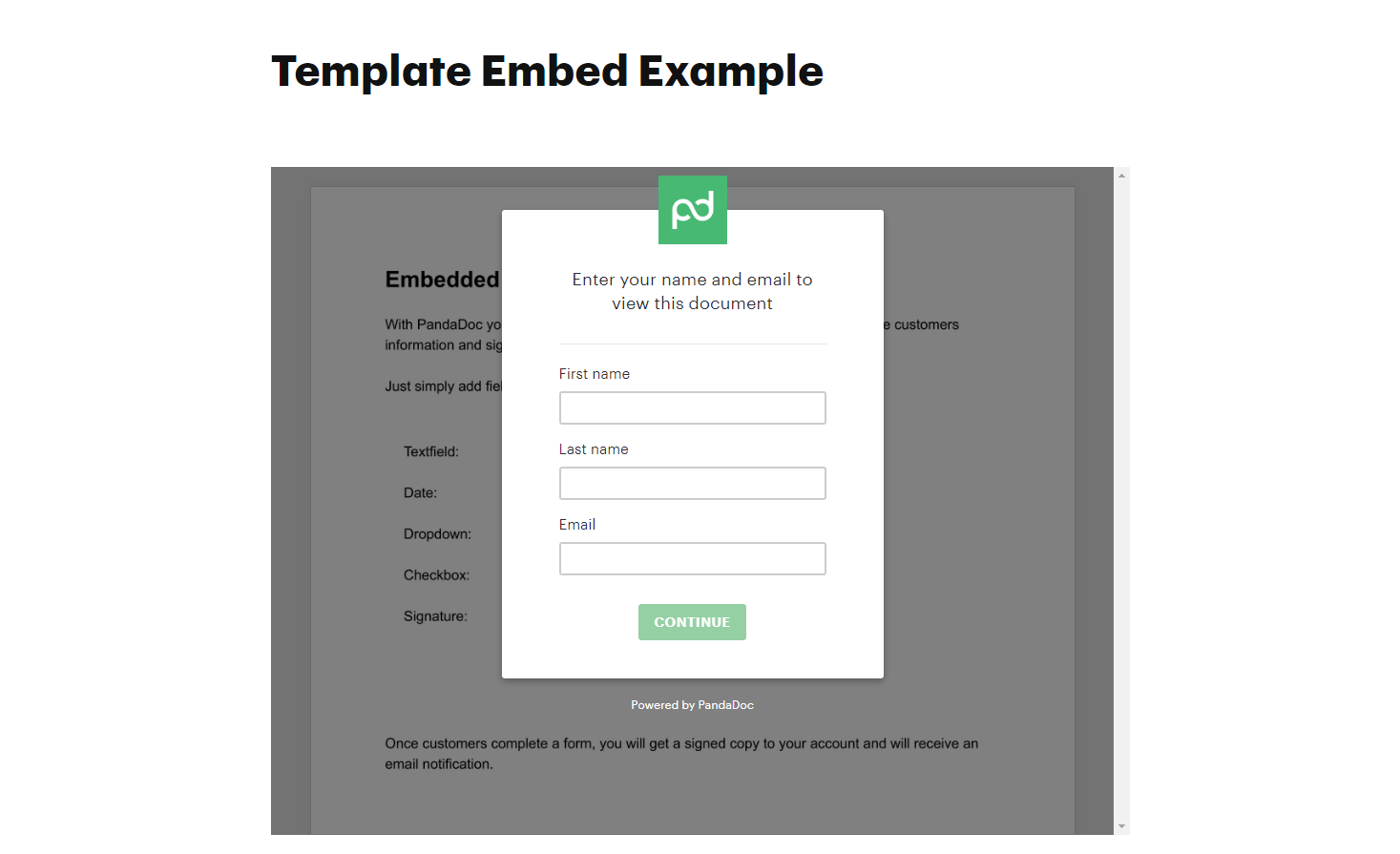
When embedding a template into your web view, PandaDoc collects user information if the user is not logged in. This is so the template role has a user and email associated with creating a document from the template. If a user object is passed with pandadoc_embed_config, then these fields would be pre-filled with the User's name and email.

PandaDoc Template Embed View
Template Embed Implementation
Make sure you replace 'EMBED_UUID' in the example below with an
embed_uuid, not atemplate_uuid. The templateembed_uuidcan be found under the embed menu option on the right edit toolbar of your template menu.
<script
src="https://s3.amazonaws.com/pd-web/embed/embed.js"
async>
</script>
<script type="text/javascript">
var pandadoc_embed_config = {
//unique `embed_uuid` of your template
embed_uuid: 'EMBED_UUID',
//size of the document viewer
width: 900, height: 700,
user: {
first_name: 'John',
last_name: 'Appleseed',
email: '[email protected]'
},
widgets: {
//name of the role in template
YOUR_ROLE_NAME: {
//title can be defined in field settings
YOUR_FIELD_TITLE: 'YOUR_FIELD_VALUE'
}
},
metadata: {
YOUR_META_KEY: 'YOUR_META_VALUE'
},
events: {
loaded: function () {
alert('Template loaded!');
},
started: function () {
console.log('This template has been started on');
},
completed: function (data) {
console.log('document id', data.uuid);
window.location = 'https://yourdomain.com/success-page';
},
exception: function () {
console.log('There was an error.');
}
}
};
</script>
<noscript>
Please enable JavaScript to view and sign this document.
<a href="https://www.pandadoc.com/?utm_source=embed-noscript">
Powered by PandaDoc.</a>
</noscript><script
src="https://s3.amazonaws.com/pd-web/embed/embed.js"
async>
</script>
<script type="text/javascript">
var pandadoc_embed_config = {
//unique `embed_uuid` of your template
embed_uuid: 'EMBED_UUID',
//size of the document viewer
width : 900, height : 700
};
</script>
<noscript>
Please enable JavaScript to view and sign this document.
<a href="https://www.pandadoc.com/?utm_source=embed-noscript">
Powered by PandaDoc.</a>
</noscript>Template Embed Code Discussion
- denotes a required parameter.
| * | Attribute: Example | Description |
|---|---|---|
text * | javascript embed_uuid: 'EMBED_UUID' | text The template embed_uuid can be found under the embed menu option on the right edit toolbar of the your PandaDoc workspace. |
text * | javascript width: 900 | text The width of an element JavaScript embed will be rendered. |
text * | javascript height: 700 | text The height of an element JavaScript embed will be rendered. |
javascript user: { first_name: 'John', last_name: 'Appleseed', email: '[email protected]' } | text If your web view has user information on hand, you can pass it to this object to have the user information already pre-filled for the user. This saves your user time and frees them up to simply sign the document. User information must always be provided either automatically via this user object or via the signing user. All PandaDoc documents require at least an email, first, and last name to be sent out from an embedded template. | |
javascript widgets: { YOUR_ROLE_NAME: { business_name: 'The Sky Factory' } } | text This object is for pre-filling document fields. The legacy name widgetsis still used to pertain to document fields. Keep mindful that a role name from the configured template must also be passed to thewidgetsobject. | |
javascript events: { loaded: function () { alert('Template loaded!'); }, started: function () { console.log('This template has been started on'); }, completed: function (data) { console.log('document id', data.uuid); window.location = 'https://yourdomain.com/success-page'; }, exception: function () { console.log('There was an error.'); } } | text It is possible to capture events from an embedded template. You can subscribe to four types of events: "loaded" - the template is loaded and a user is asked to enter contact details (name, email); "started" - a user has entered contact details and can fill in assigned in the template fields; "completed" - a user filled in the assigned fields and finalized the document; "exception" - an error occurred while finalizing the document. With the "completed" event, you can get the document UUID. For example, you might want to redirect a client to a specific page after a document has been signed. You can easily do this by providing a callback for a completedevent and redirect the user. |
Verify two way sync and token
Updated 2 months ago
